How to make YouTube videos 100% responsive for Blogger Template
 |
| How to make YouTube videos 100% responsive {100% Working} Blogger Trick |
Hey guys, I know you come with a question and want a solution to it.
Hopefully, in this article, you will get a solution regarding your query "making YouTube videos 100% responsive {100% Working} Blogger Trick". Today I am sharing a simple and easy trick that helps you to make YouTube embed videos responsive to your blogger website (Blogspot). If you want to make your video responsive for any device or any media size. Then you can do so in many ways. But here is a simple and easy way that makes you comfortable to do this task.
You have to create a class to create a responsive video. So follow below mansion steps:
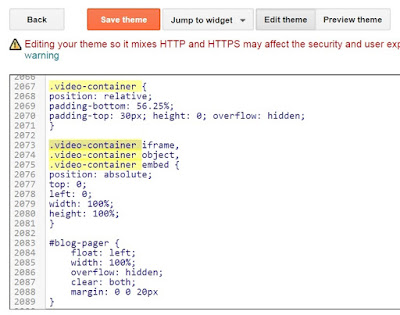
1. Go to blogger dashboard - themes - Edit HTML.
2. Now find following code <Head> <b:skin> or <b:skin.
3. Now add the following CSS class code after body class.
Responsive Iframe Video CSS
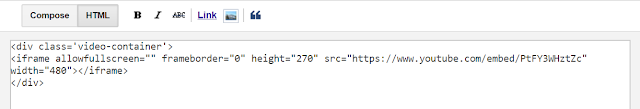
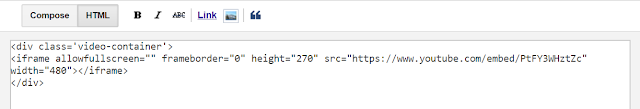
Now you only have to do one thing add all embedded iframe between <div class='video-container'> <iframe code YouTube embedded code> </div>
Example:
Once you add following code in your <head><style>

I hope you will now create every time a responsive youtube video for your Blogspot website.
Take these steps to create YouTube video responsive for any blogger template.
Step 1: Add the following CSS in the style section.
ADD Responsive code to <Head> SectionYou have to create a class to create a responsive video. So follow below mansion steps:
1. Go to blogger dashboard - themes - Edit HTML.
2. Now find following code <Head> <b:skin> or <b:skin.
3. Now add the following CSS class code after body class.
Responsive Iframe Video CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
max-width: 100%;
height: auto;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
Step 2: ADD Responsive <div> class to your video in the post.
After write/add above mansion CSS code to blogger theme HTML.Now you only have to do one thing add all embedded iframe between <div class='video-container'> <iframe code YouTube embedded code> </div>
Example:
Once you add following code in your <head><style>
<div class='video-container'>
<iframe allowfullscreen="" frameborder="0" height="270" src="https://www.youtube.com/embed/CrEMZrR0pyA" width="480">
</iframe> </div>
I hope you will now create every time a responsive youtube video for your Blogspot website.


Post a Comment